ویرایشگر متن یا ویزیویگ (WYSIWYG; What You See Is What You Get) ابزاری به منظور ویرایش متون تحت وب است به گونهای که هر شخص بدون داشتن دانش فنی وب و مشابه ابزارهای ویرایشگر تحت سیستم عامل، میتواند متون خود را ویرایش و چیدمان آن را تعیین نماید.
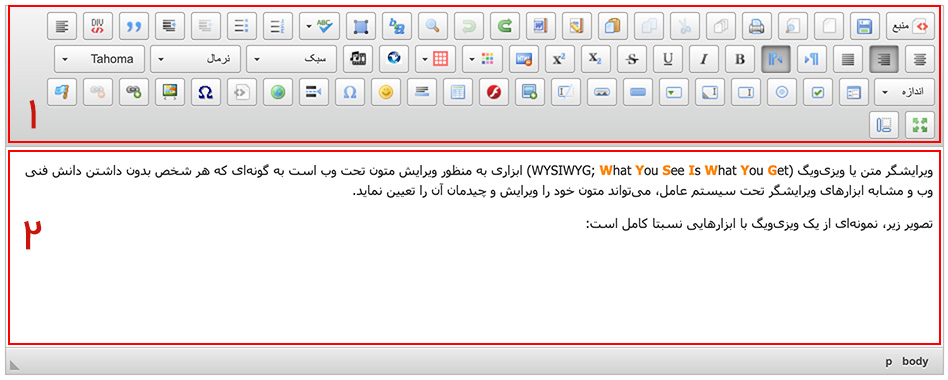
تصویر زیر، نمونهای از یک ویزیویگ مورد استفاده در سیستم مدیریت محتوای دیبا (DCMS) با ابزارهایی نسبتا کامل است:

همانگونه که در تصویر مشخص است، در فضای میانی (بخش ۲)، امکان تایپ و قرار دادن هرگونه محتوا از قبیل متن، تصویر، فرم، جدول و... وحود دارد که هرگونه ثبت اطلاعات در این بخش، منوط به آگاهی شما نسبت به ابزارهای بالا (بخش ۱) میباشد.
در ادامه این مقاله، نقش و کاربرد هر کدام از این ابزارها عنوان میگردد:
| تصویر | شرح عملکرد |
|---|---|
 |
همانگونه که از عنوان روی آن مشخص است، با کلیک بر روی این گزینه، منبع یا سورس کد html تولید شده از اقدامات شما را نمایش میدهد که در آن محیط در صورت آشنایی با زبان html، میتوانید اقدام به ویرایش حرفهایتر صفحه خود نمایید. |
 |
کاربرد این گزینه ذخیره/ثبت در سیستم میباشد. |
 |
حذف اطلاعات موجود فضای میانی (بخش 2). |
 |
پیشنمایش صفحه، قبل از ذخیره نهایی. |
 |
امکان پرینت اطلاعات موجود در صفحه ادیتور. |
 |
میتوانید الگوهای مختلف جهت نمایش اطلاعات را امتخاب نمایید. |
 |
cut کردن متن یا بخشی از آن. |
 |
کپی کردن بخشی از متن. |
 |
جا گذاری کردن متن به همراه تمام style های داده شده. |
 |
جا گذاری متن بدون هیچ یک از style های داده شده به آن. |
 |
متن کپی شده از برنامه word را میتوانید در این بخش بدون سایز و فونت اعمال شده جاگذاری نمایید. |
 |
برگشتن به یک تغییر قبل، عمل ctrl+z را انجام میدهد. |
 |
بازگشت به تغییر فعلی، عمل ctrl+y را انجام میدهد. |
 |
جستجو در صفحه. |
 |
جایگزینی کلمه یا متنی با کلمه یا متنی دیگر، replace کردن. |
 |
انتخاب تمام اطلاعات وارد شده، ctrl+a. |
 |
ویراستاری و بررسی املا مطالب وارد شده. |
 |
ایجاد فهرست شمارهدار. |
 |
ایجاد فهرست با علامت. |
 |
اضافه کردن فاصله به ابتدای پاراگراف. |
 |
کاهش فاصله از ابتدای پاراگراف. |
 |
تبدیل بخشی از متن در صورت نیاز به نقل قول. |
 |
ایجاد یک div با style های مورد نظر شما. |
 |
متون را در سمت چپ صفحه قرار میدهد |
 |
متون را در وسط صفحه قرار میدهد. |
 |
متون را در سمت راست صفحه قرار میدهد. |
 |
مرتب کردن متن در صفحه، justify. |
 |
چپ چین کردن بخش میانی. |
 |
راست چین کردن بخش میانی. |
 |
پر رنگ کردن متن، bold کردن. |
 |
خمیده کردن متن، italic کردن. |
 |
قراردادن یک خط ممتد زیر مطالب، underline. |
 |
قراردادن یک خط ممتد روی کلمه یا متن انتخاب شده. |
 |
قراردادن اندیس به صورت حرف یا عدد. |
 |
قراردادن توان به صورت حرف یا عدد. |
 |
حذف style های داده شده به متن یا کلمه انتخاب شده. |
 |
جدول رنگ بندی برای متن انتخابی. |
 |
انتخاب رنگ پس زمینه. |
 |
ایجاد نقشه موقعیت مکانی. |
 |
وارد کردن آدرس سایت عکس یا فیلم. |
 |
انتخاب سبک نوشتار. |
 |
فرمت نوشتاری. |
 |
انتخاب نوع فونت. |
 |
سایز فونت. |
 |
استفاده از فرم یکسان. |
 |
ایجاد چک باکس، میتوان یک یا چند گزینه به طور همزمان انتخاب کرد. |
 |
ایجاد تست، انتخاب تنها یک گزینه از میان گزینههای ایجاد شده. |
 |
ایجاد یک فیلد متنی(یک خط). |
 |
ایجاد یک باکس متنی (چند خط). |
 |
ایجاد فیلد انتخاب به صورت چند گزینهای. |
 |
ایجاد دکمه، جهت ثبت و ... . |
 |
ایجاد دکمه گرافیکی. |
 |
مخفی کردن کلمه یا متن. |
 |
اضافه کردن تصویر به صفحه با ابعاد دلخواه. |
 |
اضافه کردن فیلم با آدرس دلخواه به صفحه. |
 |
ایجاد جدول با تعداد ردیف و ستونهای دلخواه. |
 |
اضافه کردن یک خط افقی جهت مرتب کردن صفحه. |
 |
اضافه کردن ایموجی. |
 |
اضافه کردن نمادهای (symbol) دلخواه و ویژه. |
 |
جدا کردن متن را درقسمتهای مختلف. |
 |
اضافه کردن یک صفحه وب به صفحه. |
 |
کدنویسی در صفحه. |
 |
اضافه نمادهای ابتدایی به متن. |
 |
نمایش تصاویر به صورت اسلایدشو. |
 |
اضافه/ویرایش کردن url به به بخشی از متن، یا تصویر. |
 |
حذف url از متن یا عکس. |
 |
ایجاد کادر مقابل کلمه. |
 |
بزرگنمایی صفحه. |
 |
نمایش قسمتهای ایجاد شده. |